Unverschlüsselte Websites sind bald «uncool»
Tom Brühwiler
Kategorie:in
Entwicklung & Performance
Veröffentlicht am 27. Juni 2018
Aktualisiert am 9. Mai 2022
Spätestens seit Let’s Encrypt im Dezember 2015 an den Start ging und SSL-Zertifikate damit – weil kostenlos und einfach installierbar – quasi über Nacht eine explosionsartige Verbreitung fanden, werden verschlüsselte Websites im Internet immer mehr zum Alltag. In den nächsten Monaten geht Googles eigener Browser noch einen Schritt weiter und markiert nicht verschlüsselte Websites künftig als «Nicht sicher».

Google Chrome läutet Paradigmenwechsel ein
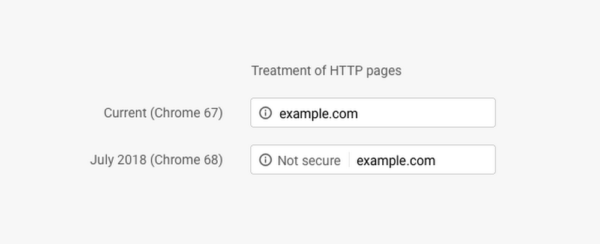
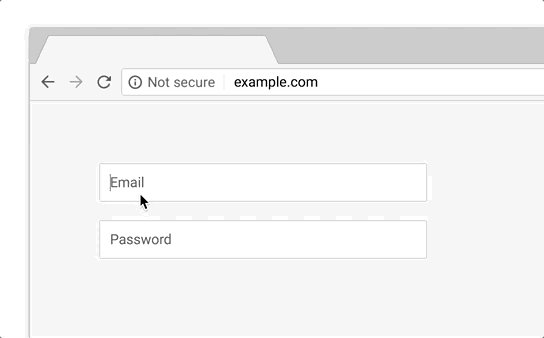
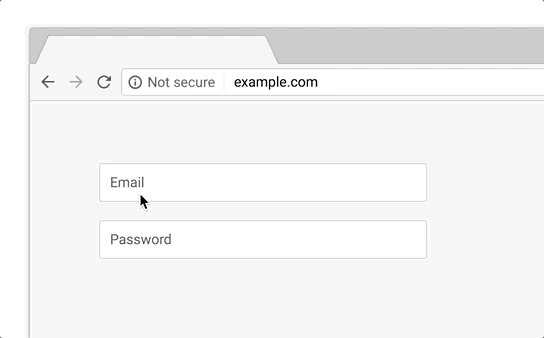
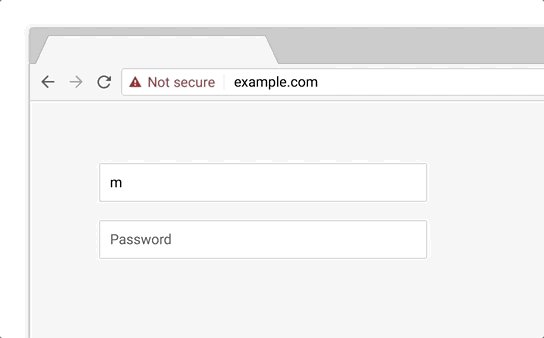
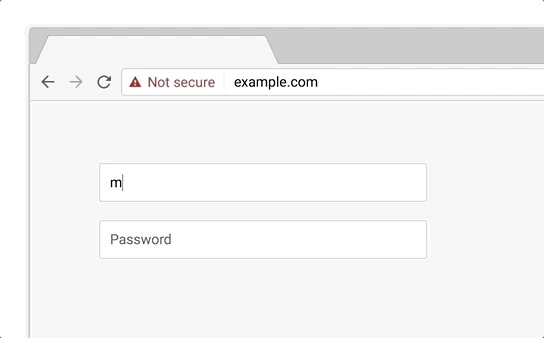
Mit Erscheinen von Chrome 68 Ende Juli 2018 straft Google unverschlüsselte Websites gut sichtbar ab, indem in der Adressleiste der Hinweis «Nicht sicher» angezeigt wird. Mit Version 69 von Chrome im September 2018 fällt später auch die bisher bekannte, grüne «Sicher»-Markierung weg und das Schloss-Symbol wird stattdessen grau. Und der für den Moment letzte «Umbau» hält mit Chrome 70 im Oktober 2018 Einzug: Füllt der Besucher ab dann auf einer unsicheren Website ein Formular aus, wechselt das graue «Nicht sicher» in der Adressleiste gar zu einem rot eingefärbten Hinweis.
Für die Chrome-Entwickler ist das alles nur ein logischer Schritt, denn das Internet sei inzwischen «safe by default». Tatsächlich nimmt die Zahl der verschlüsselten Verbindungen stetig zu, wie beispielsweise die Zahl der Zugriffe via HTTPS mit Firefox zeigt.

Unverschlüsselte Websites werden mit einem «Nicht sicher»-Hinweis versehen (Bild: Google)
Und die anderen Browser?
Es ist keine Frage, ob weitere Browserhersteller mitziehen werden, sondern vielmehr wann. In der aktuellen Firefox Version 61 ist das grüne Schloss bei verschlüsselten Websites zwar weiter sichtbar, gleichzeitig wird bei unverschlüsselten Verbindungen jedoch bereits ein mit rot durchgestrichenes Schloss in der Adresszeile gezeigt. Und Apples Safari-Browser zeigt zwar derzeit (noch) keine Meldung bei unverschlüsselten Verbindungen, warnt allerdings ebenfalls bereits jetzt vor der Eingabe von Daten auf unsicheren Websites.
Weckruf für «unsichere» Website-Betreiber
Für Website-Betreiber, die den Datenverkehr zwischen Website und Browser des Besuchers noch immer nicht verschlüsseln, gilt es spätestens jetzt zu handeln, denn wer will schon, dass beim Anzeigen seiner Website im Browser ein rotes «Nicht sicher» prangt.

Bei Formulareingaben auf unverschlüsselten Seiten wechselt der «Nicht sicher»-Hinweis künftig auf rot. (Bild: Google)
cyon-Kunden aktivieren die verschlüsselte Kommunikation für Websites übrigens ganz einfach und kostenlos: Loggen Sie sich jetzt in Ihr my.cyon-Konto ein und aktivieren Sie Let’s Encrypt-Zertifikate für Domains und Subdomains im Reiter «Sicherheit» > «Kostenlose SSL-Zertifikate». Alle Vorteile, die kostenlose SSL-Zertifikate bieten, haben wir zudem im Bereich Sicherheit auf unserer Website zusammengestellt.
Beteilige dich an der Diskussion
4 Kommentare
Danke Stefan. In diesem Fall müsstest Du Deine Besucher noch automatisch auf die HTTPS-Adresse Deiner Website weiterleiten. Eine ausführliche Anleitung, wie Du das mit einer WordPress-Website machst, findest Du in unserem Supportcenter: Weiterleitung auf HTTPS einrichten mit WordPress
Super Artikel, danke!
Aber: Kann ich im Backend auch irgendwo einen permanenten Redirect auf https:// definieren oder muss ich das in meinem htaccess selber konfigurieren?
Wir arbeiten an einer Lösung, mit der sich die automatische Umleitung auf die HTTPS-Version per my.cyon steuern lässt. In der Zwischenzeit ist noch die Konfiguration via .htaccess-Datei oder entsprechender Funktion im genutzten CMS nötig.
Danke für die interessante Info. Ich habe mich gleich daran gemacht, die verschiedenen (hier gehosteten) Websites zu zertifizieren. Leider taucht nun bei allen Binnen-Links wieder «nicht sicher» auf. Was ist zu tun?
Beste Grüsse | Stefan