So ist unsere neue Website entstanden
David Burkardt
Kategorie:in
Über cyon
Veröffentlicht am 11. Apr. 2012
Aktualisiert am 3. Juli 2023
Seit einigen Tagen ist unsere neue Website cyon.ch nun online. Uns erreichten dazu zahlreiche Komplimente, dafür ein herzliches Danke.
Gerne gewähren wir Ihnen hier einen kleinen Einblick in die Entstehungsgeschichte des neuen Webauftritts.
Das Design
An der neuen Optik waren drei Parteien beteiligt.
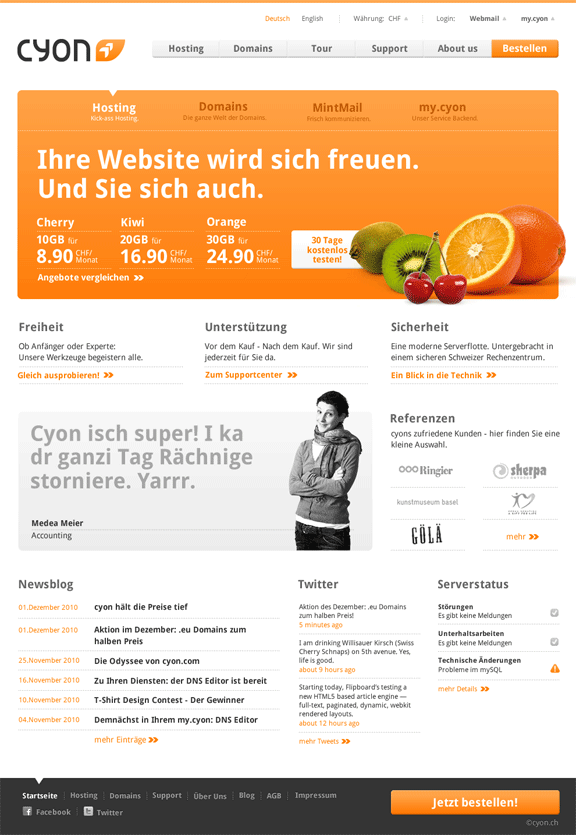
- Die renommierte Agentur iA aus Tokyo/Zürich hat uns das Design für die Startseite und das my.cyon geliefert.

Eine frühe Fassung unserer neuen Startseite
- Die neuen Illustrationen unserer drei Früchte hat die Agentur nothing aus Bern beigesteuert.

- Und schliesslich haben wir noch selbst den virtuellen Pinsel angesetzt und das Design im Verlaufe des Projekts verfeinert und auf die weiteren Unterseiten portiert.
Die Technik
Die Umsetzung der Designs in HTML5 und CSS3 haben wir selber vorgenommen. Dieses Video zeigt, wie unsere Startseite entstanden ist. Auf dem zweiten (nicht sichtbaren) Bildschirm wurde der Code geschrieben. Das Ergebnis haben wir in ein Zeitraffer-Video verpackt:
Das neue cyon.ch entsteht… from cyon GmbH on Vimeo.
Auf Serverseite wird die Website mit PHP zusammengesetzt. So werden z.B. auf jeder Website die Datei header.php und footer.php eingebunden, damit kein Code doppelt vorhanden ist.
Die „sprechenden URLs“ werden
- über das Anlegen von Ordnern und
- das Entfernen der Endung .php erzielt.
Die Adresse https://www.cyon.ch/shared-hosting/infrastruktur beispielsweise öffnet die Datei infrastruktur.php aus dem Ordner shared-hosting.
Auf ein CMS haben wir bewusst verzichtet, da dies in unserem Fall zusätzlichen Aufwand bedeutet hätte. Sollte der Wunsch nach einem CMS doch einmal wachsen, würde die Website kurzerhand migriert.
Die Hilfsmittel
Für den Aufbau der Website kamen verschiedene Helferlein zum Einsatz. Die wichtigsten sind:
- Netbeans und Coda: Zwei wunderbare HTML und CSS Editoren.
- Git: für die Verwaltung des Codes bzw. des Inhalts der Website. Unsere Freunde grafischer Oberflächen setzen dabei auf Gitbox.
- jQuery: für alles, was sich bewegt. Der Quasi-Standard unter den Javascript-Frameworks.
- HTML5 ★ Boilerplate: damit man das Rad nicht neu erfinden muss.
- CSS3 PIE: damit CSS3 auch im Internet Explorer hübsch aussieht.
- Chrome Developer Tools: damit man direkt im Browser die Seite bearbeiten kann.
- LiveReload: damit man am Schluss des Projektes noch Farbe auf der F5-Taste hat.
- Es würde uns freuen, wenn wir mit diesem Einblick für das eine oder andere zukünftige Webprojekt Anregungen geben konnten und sind natürlich wie immer auf Ihre Rückmeldungen und Erfahrungen gespannt.
Beteilige dich an der Diskussion
17 Kommentare
Was für ein PHP-Backend (bzw. Framework) verwendet ihr eigentlich? Self-Made oder habt ihr da einen Favoriten?
Auf der Seite kommt nur pures PHP und eine Prise Zend Framework zum Einsatz.
Danke David, dann hoffe ich mal, dass das bald erledigt wird :-)
Was ganz anderes: Stimmt jetzt das mit der Impressumspflicht? Wenn ja, wollt ihr nicht mal was drüber schreiben, oder hab ich so einen Blogeintrag glatt übersehen? :-) Hab das nämilch nur ganz per Zufall gelesen und finde es für uns Webseitenbetreiber nicht unwichtig.
Die Impressumpflicht gibt es, ja. Wir haben bislang nicht darüber gebloggt, aber mal einen Tweet dazu verfasst: http://twitter.com/#!/cyon/status/136370862386462721
Ich nehme dein Feedback aber gerne auf.
Die neue Webseite ist fast perfekt ;-) Weniger perfekt ist, dass nach wie vor bei einem IE 8 die Meldung kommt, der Browser würde noch nicht vollständig unterstützt werden und man solle doch einen neueren Browser einsetzen, oder Google Chrome installieren.
Könntet ihr das bitte nicht ändern? Hatte grad eine Kundin am Telefon, die total irritiert davon war. Ein IE 8 ist doch wirklich noch nicht alt :-)))
Hi Bea,
seit ein paar Tagen funktioniert cyon.ch nun auch mit dem IE8.
Hallo Bea,
ja, das ist noch ein offener Punkt auf unserer Liste. Support für IE8 kommt.
Mein Chrome zeigt mir die Seite irgendwie komisch an:
Grüsse
Hm, kann ein lokales Problem ausgeschlossen werden? Wurde der Cache mal geleert? In Chrome funktioniert unsere Website eigentlich tadellos.
Kein Cachefehler sondern ganz simple deaktiviertes Javascript…
Was echt schade ist… Positionierungen sollten mit CSS gemacht werden.
JS sollte nur eine Unterstützung sein und kein muss…..
Javascript scheint nicht das Problem zu sein, zumindest sind einige Darstellungsfehler nicht auf fehlendes Javascript zurück zu führen.
Allerdings funktioniert unsere Website ohne Javascript nicht einwandfrei und wir werden uns diesem Punkt ev. mal annehmen. Ich bin aber der Meinung, dass man mit deaktiviertem Javascript damit rechnen muss, dass eine Vielzahl der Websites nicht korrekt funktioniert.
Mit JS
Ohne JS
Sieht für mich ziemlich nach JS aus….
Ihre aussage das man damit rechnen muss sehe ich als Programmierer genauso leider sieht es für viele User anders aus…
es ist daher in meinen Augen eher eine Entscheidung nach dem Prinzip… “kann ich auf non JS user verzichten?”
Sehr gut gelungen! Gratuliere herzlich!
Tolle Sache und gleich die verwendeten Tools aufgezeigt. LiveReload scheint wirklich cool. Danke für einen Linkshake in der Neuzeit ;-)
Simu
Wow, mit Fluxkompensator zur Zeitbeschleunigung? ;-)
https://img.skitch.com/20120411-c4sg57rtmi3iau8wjh97rjr386.png
Oh, seltsam. Bei mir wird das Datum korrekt angezeigt.
Edit: Merci für den Hinweis, wir konnten den Bug ausfindig und ihm den Garaus machen.
Gelungene Umsetzung, Gratulation!