HTTP/2: Neuer Raketenantrieb fürs Web – so gelingt Ihnen der Start
Mit HTTP/2 steht Webentwicklern eine Veränderung ins Haus, die es in sich hat. Bewährte Performance-Tricks werden über den Haufen geworfen und Workflows bei der Entwicklung von Webapplikationen dürfen angepasst werden. Wir zeigen, in welchen Bereichen ein Umdenken angesagt ist und warum das für Ihre Website gut ist.

Die Geschichte von HTTP/2
HTTP, also das Hypertext Transfer Protocol, ist für digitale Verhältnisse uralt. Es wurde 1991 eingeführt und trägt seit 1999 die Versionsnummer 1.1. Entwickelt wurde es unter anderem von Tim Berners-Lee, dem Vater des World-Wide-Webs.
Seit 16 Jahren hat sich an dieser Technologie, die für die Übertragung von Websites genutzt wird, nicht viel verändert. Web- und Computerriesen wie Google und Microsoft begannen deshalb, eigene Nachfolger für HTTP/1.1 zu entwickeln.
Die grössten Wellen schlug dabei Google mit seinem Protokoll SPDY (ausgesprochen Speedy), welches nun auch als Basis für HTTP/2 dient. Der HTTP/2-Standard wurde von der Internet Engineering Taskforce (IETF) im Mai 2015 verabschiedet. Der Rakete HTTP/2 ist damit auch ganz offiziell der Start geglückt.
Bandbreite vs. Latenz

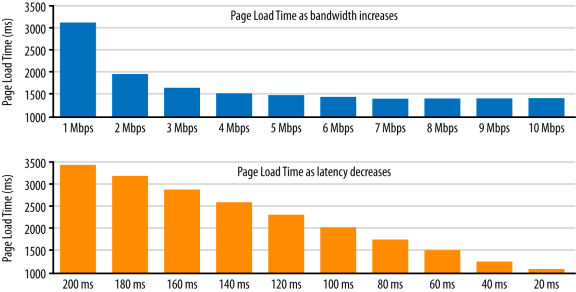
Vergleich des Einflusses von steigender Bandbreite gegenüber sinkender Latenz auf Website-Ladezeiten. Quelle: Ilya Grigorik
Das Hauptziel hinter HTTP/2 ist die Vermeidung von Zeitverlusten durch Latenz. Untersuchungen haben gezeigt, dass ab einer Bandbreite von 5 Mbit/s keine grossen Geschwindigkeitsverbesserungen mehr erreicht werden.
In der Schweiz beträgt die durchschnittliche Bandbreite eines Internetanschlusses 15,6 Mbit/s. Der globale Durchschnitt liegt bei 5,1 Mbit/s.
— Quelle: Akamai’s State of the Internet
Die Verringerung der Latenz bringt hingegen linear Verbesserungen, wenn es um die Ladezeiten von Webseiten geht.
Während auch bei mobilen Verbindungen die Bandbreiten in den letzten Jahren in die Höhe geschnellt sind, sind Latenzen in mobilen 3G- und 4G-Netzwerken aufgrund des eingesetzten Radio Resource Controller (RRC) grundsätzlich höher als bei kabelgebundenen Anbindungen. Der Umschwung der Internetnutzung auf mobile Geräte macht die Verringerung von Latenzen, wie z.B. durch HTTP/2, umso nötiger.
Das macht HTTP/2 besser
Der neue Standard ist vollständig abwärtskompatibel, was die schnelle Verbreitung unterstützt. Die wichtigsten Verbesserungen gegenüber der Version 1.1 sind:
- Kommunikation auf einem Kanal
Bis anhin musste der Browser für jede einzelne Datei eine eigene TCP-Verbindung öffnen. Das erzeugte unnötigen Datenverkehr und drückte auf die Geschwindigkeit. Mit HTTP/2 wird die Kommunikation zwischen Browser und Server über eine einzige Verbindung abgewickelt. - Stream Dependency
Die Kommunikation auf einem einzelnen Kanal benötigt eine gewisse Intelligenz im Hintergrund, damit sich die Datenpaketen nicht in die Quere kommen. Der Browser kann dem Server mitteilen, welche der zu ladenden Dateien für ihn wichtiger sind und die darum zuerst vom Server an den Browser geschickt werden sollen. - Kompression der Kopfzeilen
Die sogenannten HTTP-Header beinhalten die wichtigen Zusatzinformationen zu der angeforderten Datei. HTTP/1.1 erzeugt hier viele redundante Daten, was unnötigen Datenverkehr produziert. Mit HTTP/2 lassen sich diese Header drastisch in der Grösse reduzieren. Damit müssen weniger Daten ausgetauscht werden. - Server Push
Der Server kann dem Browser bereits Dateien schicken, bevor der Browser die entsprechende Dateien überhaupt angefordert hat. Das verhindert zeitintensive Roundtrips der Datenpakete zwischen dem Browser und dem Server.Update: Server Push ist seit September 2017 auf unseren Servern verfügbar.
Alte Hörner abstossen
HTTP/1.1. ist zwar bereits 16 Jahre alt, das Web wäre aber nicht das Web, hätten sich Webentwickler in der Zwischenzeit nicht mit Tricks beholfen.
Um die Nachteile von HTTP/1.1 zu umgehen, ist der Einsatz von Methoden wie CSS-Sprites, Code-Inlining oder Domain-Sharding gang und gäbe. Mit HTTP/2 sind solche Methoden nicht mehr nötig, um eine bessere Performance herauszuholen. In einigen Fällen sind sie sogar kontraproduktiv.
- Concatenation und Sprites
Das Problem des Head-of-Line-Blocking bei HTTP/1.1 wird mit Concatenation, also dem Zusammenführen von JavaScript- oder CSS-Dateien und dem Spriting von Bildern, dem Verpacken von unterschiedlichen Design-Elementen in einziges Bild, umschifft. Wer schon einmal Anpassungen an einem Sprite und dessen Ausrichtung via CSS machen musste, weiss wie mühsam diese Arbeit sein kann. Ganz zu schweigen von kleinen Änderungen an JavaScript-Code und CSS-Anweisungen, die dazu führen, dass das gesamte Dateipaket neu generiert werden und der Seitencache erneuert werden muss.
Mit HTTP/2 müssen keine Monsterdateien mehr erzeugt werden. Einzelne Dateien dürfen eigenständig bleiben, was die Entwicklung von komplexeren Webapplikationen wieder vereinfacht. Concatenation und Sprites lohnen sich mit HTTP/2 nur dann, wenn mit den Methoden spürbare Verbesserung bei der Kompression von Daten erzielt werden.
- Resource-Inlining
Eine weitere Methode, um das Head-of-Line-Blocking-Problem zu umgehen, ist das Resource-Inlining. Dabei werden JavaScript, CSS oder sogar Bilder (in hexadezimalem Format) Teil einer HTML-Datei. Die Dateien werden sowieso benötigt, also kann man sich die zusätzlichen Schlaufen für die Beschaffung der einzelnen Dateien damit sparen.
Mit HTTP/2 dürfen wieder granulierte Konstrukte gebaut werden, ohne dass mit Geschwindigkeitseinbussen gerechnet werden muss. Mit Server Push lassen sich die Vorteile von Ressource-Inlining intelligenter lösen. Wie bei Concatenation und Sprites sprechen ausschliesslich Performancegewinne durch Kompression für den Einsatz der Ressource-Inlining-Technik bei HTTP/2.
- Domain-Sharding
Die bei HTTP/1.1 fehlende Möglichkeit des Multiplexings und die von Browsern limitierte Anzahl von möglichen gleichzeitigen Verbindungen pro Domain hat dazu geführt, dass viele Websites dem Browser vorgaukeln, statische Dateien wie Bilder seien an einem anderen Ort oder sogar in einem Content-Delivery-Network (CDN) gespeichert. Die Folge davon: Der Browser öffnet zusätzliche parallele Verbindungen zur Subdomain, wobei jede dieser Verbindungen Ressourcen wie Arbeitsspeicher, Prozessorzeit und co. kostet. Von der höheren Komplexität einer Webapplikation durch unterschiedliche Hostnamen ganz abgesehen.
Mit HTTP/2 ist Domain-Sharding nicht mehr nötig und kann sogar negative Auswirkungen auf die Performance haben.
Kann ich HTTP/2 schon nutzen?

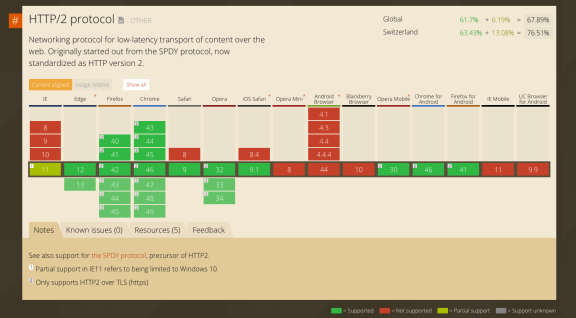
HTTP/2 wird von den beliebtesten Browsern bereits unterstützt. (Quelle: caniuse.com)
Während die populärsten Browser HTTP/2 bereits länger unterstützen, hat auf der Seite der Webserver-Hersteller die grosse Adaption erst in den letzten Monaten und Wochen stattgefunden. Die beiden Marktführer Apache und nginx unterstützen HTTP/2 in den aktuellen Versionen von Haus aus. Der von uns eingesetzte Webserver war der erste mit signifikantem Marktanteil, der HTTP/2 für seine Benutzer verfügbar gemacht hat.
Ist Ihre Website mit einem SSL/TLS-Zertifikat verschlüsselt und damit per HTTPS erreichbar, nutzen die Besucher Ihrer Website bereits HTTP/2. War der Einsatz eines SSL/TLS-Zertifikats für Sie bislang kein Thema, werden Sie spätestens mit der Lancierung von Let’s Encrypt per Mausklick und ohne zusätzliche Kosten von HTTP/2 profitieren können.
Machen Sie den Test
Ob eine Website per HTTP/2 ausgeliefert wird, lässt sich mit Browser-Plugins oder in den eingebauten Entwickler-Tools überprüfen. Wir können für Chrome und Firefox diese beiden Plugins empfehlen:
- HTTP/2 and SPDY indicator für Chrome
- HTTP/2 Indicator für Firefox
Was HTTP/2 an Geschwindigkeit bringen kann, zeigen Demo-Seiten wie diese von Akamai.
Möchten Sie sich weiter in das Thema einlesen? Dann bietet sich die HTTP/2-Website der IETF HTTP Working Group als erste Anlaufstelle an. Wenn es auch ein bisschen technischer sein darf, lohnt sich ein Blick in das Buch High Performance Browser Networking von Ilya Grigorik.
Beteilige dich an der Diskussion
27 Kommentare
Hi Kevin, merci für die Frage. Grundsätzlich ist der HTTP/2-Support eines Browsers vom Betriebssystem unabhängig. Allerdings unterstützt IE 11 HTTP/2 zum Beispiel erst ab Windows 10 (https://caniuse.com/#feat=http2), da dürfte es sich jedoch um Gründe handeln, die nicht direkt mit HTTP/2 zu tun haben.
Wann wird Server Push kommen, bringt das nicht den grössten Nutzen?
Hi Allon, Server Push ist bei uns seit September 2017 verfügbar. Ich habe den Artikel entsprechend ergänzt.
Eine kleine Ergänzung zu deinem sehr guten Artikel. Es ist bei dem Einsatz von HTTP/2 unbedingt darauf zu achten, dass man momentan einen Fallback auf HTTP 1.1 eingebunden hat.
Man mag es kaum glauben aber der aktuelle Googlebot kann kein HTTP/2 lesen und das bedeutet die Webseite kann nicht mehr von Google gecrawlt werden, wenn ur HTTP/2 eingesetzt wird.
Ich hatte das kürzlich in meinem Artikel «Die großen SEO Vorteile von HTTP/2» geschrieben.
Hier der Artikel: https://www.web-netz.de/blog/http2-die-grossen-vorteile-fuer-seo/
Hi Matthias, merci für Deinen Kommentar. Der von uns eingesetzte Webserver LiteSpeed serviert dem Besucher automatisch das Protokoll, welches der Client versteht. Ich gehe davon aus, dass das auch alle anderen Webserver machen, die HTTP/2 unterstützen. Du hast natürlich recht, HTTP/2 alleine sollte man seinen Besuchern bzw. den Crawlern in keinem Fall zumuten. Zumindest vorerst noch nicht :)
Lightspeed ist doch was Feines :) Bei Apache muss das noch in der entsprechenden Conf eingetragen sein.
Der Link zu «HTTP/2 and SPDY indicator für Firefox» funktioniert leider nicht mehr.
evtl. eine alternative: https://addons.mozilla.org/en-US/firefox/addon/http2-indicator/
Vielen Dank für den Hinweis, Remo. Ich habe den Link angepasst.
Hallo zusammen! Ich bin super zufrieden, dass Ihr HTTP/2 ermöglicht. Letzten November habt Ihr dazu auch Server Push angekündigt. Gibt es schon Neuigkeiten?
Hi Christian. Die Entwickler unseres Webservers haben die Unterstützung von Server Push für Anfang 2017 angekündigt.
Update: Server Push ist seit September 2017 verfügbar.
Hallo …,
seit NGINX meine Inhalte via HTTP/2 ausliefert sind meine Platzierungen in den Suchergebnissen der Suchmaschinen nun noch besser als zuvor.
Ciao, Sascha.
Zum Punkt
Wisst ihr schon von dem Problem, dass let’s encrypt certs nicht mit Windows XP (nur IE/Chrome Browser) kompatibel sind? Siehe dieser Thread: https://community.letsencrypt.org/t/help-needed-windows-xp-support/8756
Ich benutze noch Windows XP und im Chrome gehts. Im IE8 gehts auch, aber man muss eine Warnung wegklicken. Ich kriege allerdings noch Updates von Windows XP embedded. Ich weiss nicht, ob dies etwas ausmacht.
Gruss
Christopher
Danke Christoph. Let’s Encrypt hat im März eine Lösung verbaut. Damit sind seither ausgestellte Zertifikate auch mit Windows XP kompatibel. Die Einschränkungen aufgrund von SNI und SHA-2 bleiben aber weiterhin bestehen.
Hallo zusammen
Wisst ihr schon von dem Problem, dass let’s encrypt certs nicht mit Windows XP (nur IE/Chrome Browser) kompatibel sind? Siehe dieser Thread: https://community.letsencrypt.org/t/help-needed-windows-xp-support/8756
Scheint aussichtslos zur Zeit: Entweder XP mit IE/Chrome Support (Weltweit immer noch ca. 5-10% im Einsatz) oder SSL Zertifikat von LE.
Gruss
Philippe
Hallo Philippe, danke für Deinen Kommentar. Nebst dem im Thread geschilderten Problem treten mit Windows XP auch aus anderen Gründen Probleme auf. Zum einen setzen wir die Technik SNI ein, die von Windows XP nicht unterstützt wird. Zum anderen sind die Zertifikate von Let’s Encrypt SHA-2-signiert, was mit Windows XP ebenfalls zu Problemen führt.
Scheint aussichtslos zur Zeit: Entweder XP mit IE/Chrome Support (Weltweit immer noch ca. 5-10% im Einsatz) oder SSL Zertifikat von LE.
Da hast Du absolut recht. Ich sehe da zurzeit ebenfalls keine andere Lösung.
Philippe, Let’s Encrypt hat angekündigt, das im Thread beschriebene Problem mit neuen Cross-Signatures zu lösen. Die Lösung soll vor dem 22. März eingebaut werden: https://letsencrypt.org/upcoming-features/
Die beschriebenen Einschränkungen aufgrund von SNI und SHA-2 bleiben damit aber weiter bestehen.
Super Sache! Danke für die fortwährende Innovation zu einem tollen Preis.
Gibt es ein einfaches Tutorial irgendwo, wie ich meine Webseite auf https umrüste?
Je nach System ist die Umstellung in wenigen Minuten erledigt. Grundsätzlich empfehlen wir den folgenden Ablauf:
Aktivieren Sie das gewünschte SSL-Zertifikat. Bei unseren kostenlosen Zertifikaten von Let’s Encrypt geschieht das mit einem einzigen Knopfdruck im my.cyon-Konto: Bietet cyon SSL-Zertifikate an?
Leiten Sie alle eingehenden HTTP-Verbindungen auf HTTPS um. Dies lässt sich mit einer Rewrite-Anweisung in der .htaccess-Datei bewerkstelligen: Wie kann ich Besucher meiner Website auf SSL und HTTPS umleiten?
Je nach System sind dann noch Inhalte explizit über HTTP eingebunden, was zu sogenanntem Mixed Content führt. Die Adressen der betroffenen Inhalte müssen dann noch umgeschrieben werden. Auch dazu haben wir eine Anleitung erstellt: Was ist Mixed Content und wie kann ich ihn verhindern?
Wir stehen Ihnen bei der Umrüstung auch gerne per E-Mail zur Seite. Zögern Sie also nicht, unseren Support direkt zu kontaktieren, falls Sie noch weitere Fragen haben.
Das sind gute Nachrichten!
Was ist mit älteren Browsern wie IE10, Safari 8 oder Android-Browsern, die doch noch (einigermassen) verbreitet sind? Erhalten diese die Daten via Old-School HTTP/1.1?
Hi Marc. Genau, der Webserver ist abwärtskompatibel. Ältere Browser kriegen SPDY oder HTTP/1.1 serviert.
Danke für den nützlichen Beitrag! Durch Euch habe ich mich nun auch (bereits) ein wenig kundig gemacht. Interessante Sache!
BTW: Anstelle «Domain-Sharding» sollte es wohl «Domain-Sharing» heissen …
Gruss
Sehr gerne. Domain-Sharding ist schon richtig, hier eine gute Erklärung dazu ;) https://www.maxcdn.com/one/visual-glossary/domain-sharding-2/
Danke für diesen erhellenden Artikel! Meine Frage dazu: Können auch unverschlüsselte Websites HTTP/2 nutzen (wenn ja, wie) oder wird es diese Möglichkeit gar nicht geben?
Im HTTP/2-Standard ist Verschlüsselung zwar nicht vorgeschrieben, zurzeit unterstützt jedoch kein Browser HTTP/2 über eine unverschlüsselte Verbindung: https://http2.github.io/faq/#does-http2-require-encryption
Super! Freue mich schon das zu testen.
Funktioniert server Push automatisch oder muss man irgendwo hinterlegen welche Dateien beim Aufruf einer Seite gepusht werden sollen.
Hi Andreas, Server Push ist in unserem Webserver zurzeit noch nicht implementiert. Sobald die Funktion von uns unterstützt wird, wirst Du es hier im Blog erfahren.
Update: Server Push ist seit September 2017 verfügbar.
Hey Philipp,
da ich gerade dabei bin mich in die Thematik einzulesen, finde ich deinen Beitrag wirklich sehr hilfreich!
Jedoch stellt sich mir eine Frage, auf die ich bisher noch keine Antwort finden konnte: Ist der http/2 Support eines Browser vom Betriebssystem des Client abhängig?